If you’ve been considering moving your website over to Showit, I’m sure this question has crossed your mind: is Showit good for SEO?
Well, as a Showit web designer, I’m here to set the record straight. The short answer is yes, Showit is good for SEO. In this post, I’m going to break down exactly why and how to make sure you’re using SEO correctly for your Showit website.
So without further ado, here’s the answer to your question: is Showit good for SEO?
Why does SEO matter?

SEO stands for search engine optimization. By implementing best SEO practices into your website, you can rank on Google for certain keywords, especially with good research.
Basically, you’re bettering your chances of being found from a simple Google search which can really help to explode your traffic. This way, you won’t have to rely on platforms like Instagram or TikTok to get leads for your business, and you can get inquiries in a more sustainable way.
How to Use Showit for SEO
Luckily, it’s easy to implement Showit SEO practices into your website. Learn about some of the ways below!
Write SEO Titles & Meta Descriptions

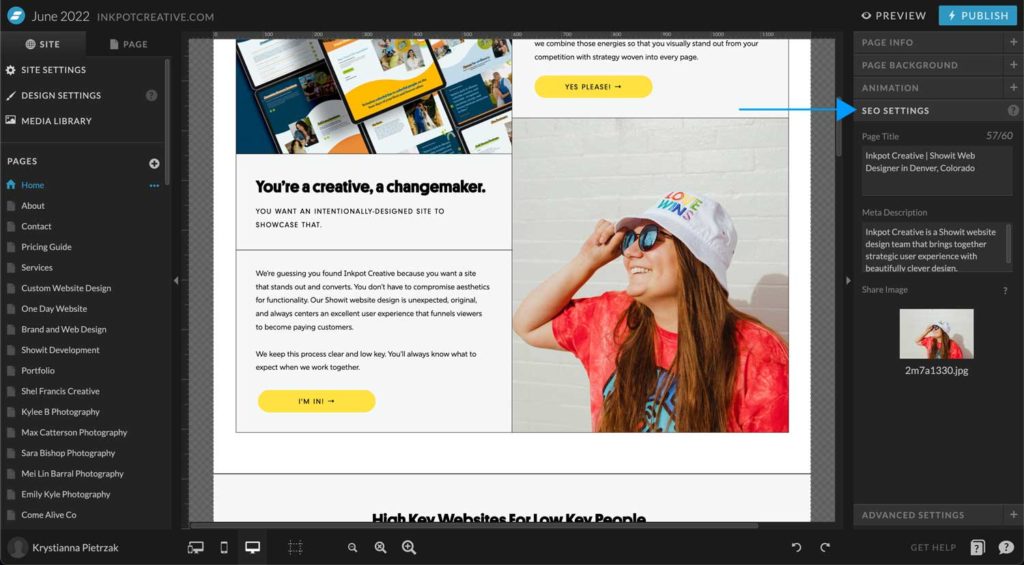
One of the best ways to set your website up right on Showit for SEO purposes is to go through and write SEO page titles and meta descriptions for each and every one of your pages. Showit makes this super easy to do because they have a tab where you can write it directly in the page designer.
When writing your SEO titles, keep them concise, and be sure to use keywords without keyword stuffing. The meta description is what you’re telling Google to pull on search results, though it may pull something else if it really wants to. (Google does what it wants!) However, try to write an accurate description that’s click-worthy.
Set Your Text Properties

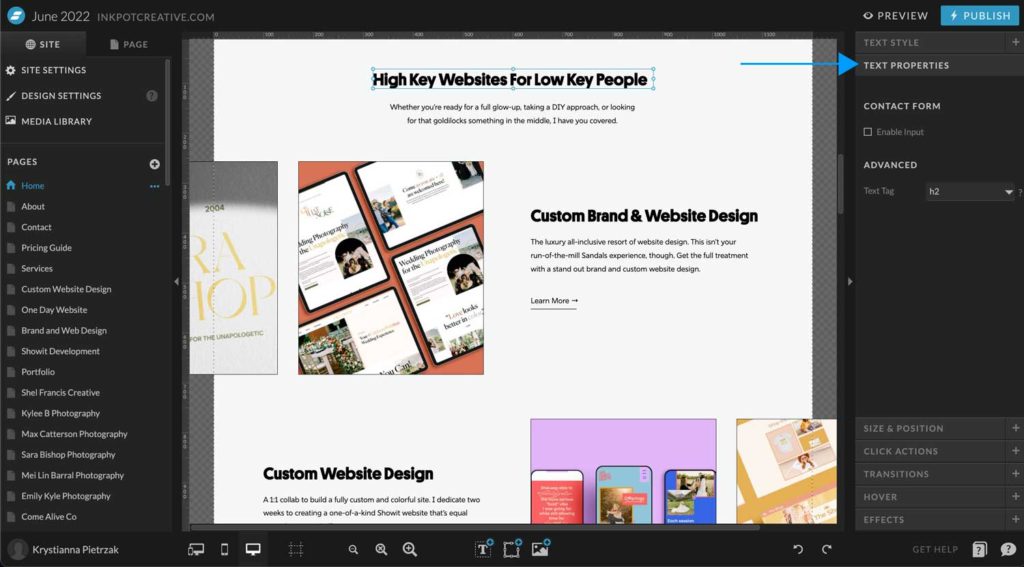
Next, and this is one that most people tend to forget when designing their Showit site completely, is to go through and make sure you set your text properties. Text properties (H1, H2, p, etc) help Google to clarify the hierarchy on your pages.
Each of your pages should have only one H1, and this is the title of your page. Then, H2s and H3s can be used to break up your text. Use p for any of your body paragraphs, like the one I’m typing in. Then, you can use div for anything that’s design related and not necessarily as important, like if you had single giant numbers for your design.
It’s easy to set text properties in Showit using their text properties tab. Be sure to make sure your text properties are correct while you’re designing or editing so that Google can property tell the hierarchy of your page.
Get Your SSL Certificate
An SSL certificate provides security on your site and helps to establish a secure connection between your website and the visitor on your website. All websites should have an SSL certificate enabled.
I’m sure you’ve even visited a website before where you get a privacy error, stating something like, “your connection is not private.” It freaks you out a bit, right? We don’t want your site visitors to feel that way, so you’ll want to add an SSL certificate to your website.
Showit makes it super easy to do this. In fact, they’ll do it for you. Just hit the chat button in the bottom right corner of your page in your builder when you have Showit launched and politely ask them to add it. They usually will do it within a day or two, if not within a few hours!
Add Image Alt Text

Showit makes it really easy to add alt text to all images that you upload into your site. This is another aspect to SEO and accessibility that many people overlook. I’ve even been asked if it’s even important to do before by past clients! The answer? Yes!
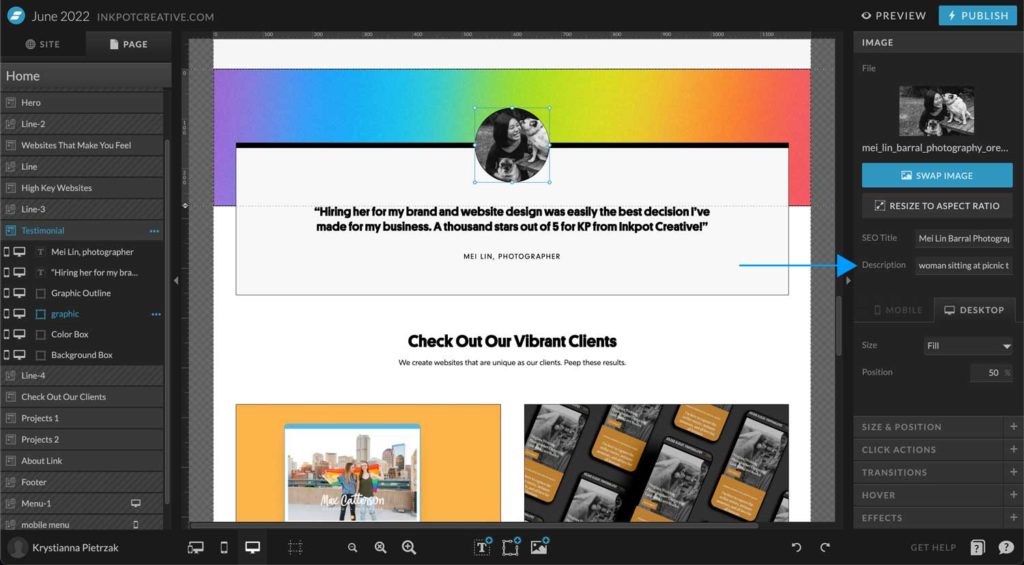
When you upload and place your image onto your website page, you’ll have the option to pull up image settings to the right. Where it says “description” you can type out your alt text. Do not put tons of keywords in this space. That is called keyword stuffing. Instead, write an accurate description of exactly what the image is of.
You can also edit your SEO title if you’d like. This is just the image’s file name. Often, this is just used for the internal organization of your website’s media library more than SEO, so I tend to name my file based on the page and project that it’s for.
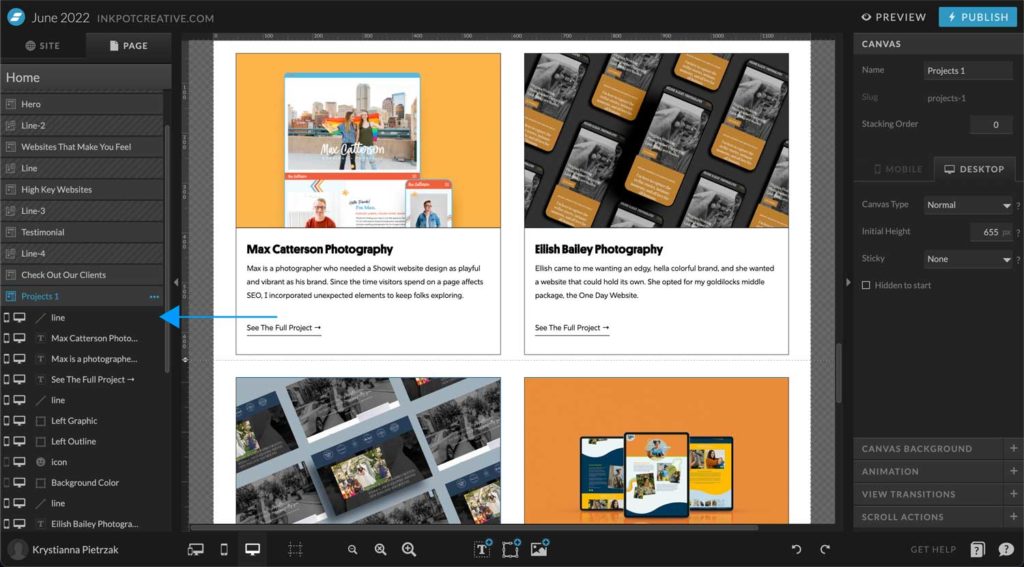
Layer Your Design Elements Properly

With Showit, you absolutely must make sure that your layers for your design elements are organized top to bottom and left to right on each canvas. Of course, you can also take into account that some elements have to be layered a certain way, too.
Make sure your layers are all correct on the left side of your screen. This can help Google crawl your site. You’ll want to pretty much put the layers in the order that you’d read them, so top to bottom, and then left to right per canvas. This can be time-consuming, but it’s well worth it in the end.
While you’re adding it, and this is completely up to you, you can also rename your layers to make your organization even better. We always name ours to make it easier for updates.
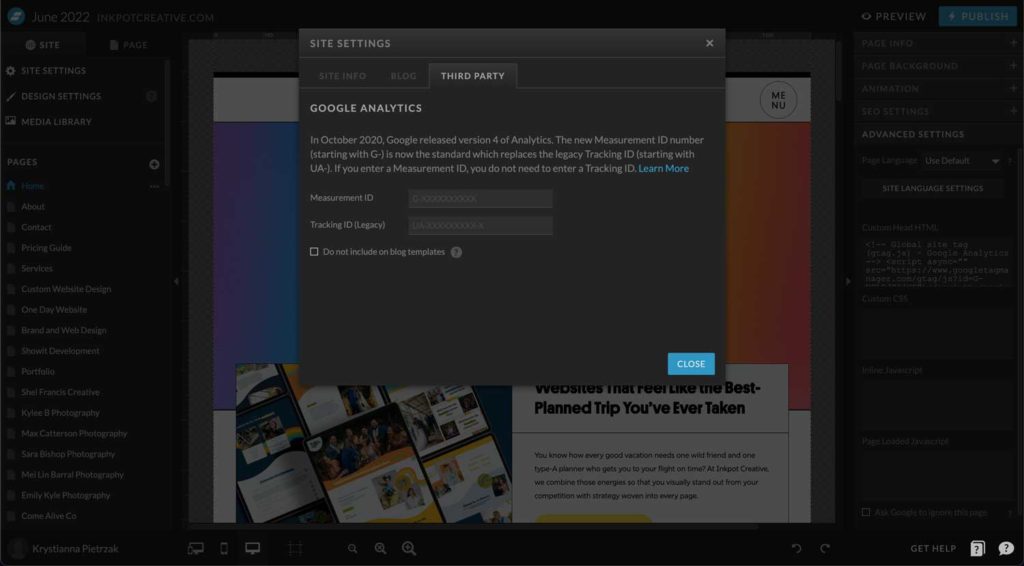
Connect Your Google Analytics & Google Search Console

Once you have everything set up properly on your site, be sure also to connect Google Analytics and Google Search Console. Google Analytics is great because you can track the number of visitors that you have on your site, as well as statistics for your website like bounce rate.
Many people also overlook connecting Google Search Console, but if you really want to dive into what you rank for with keywords, then you’ll want to connect this, too. It’s super easy to do and won’t take long at all. This is also where you can submit your sitemap to Google, and also any new blog posts or pages you publish to be indexed.
Is Showit good for SEO?
So, is Showit good for SEO? The answer, as you now know, is a big YES.
Keep the party going:
- Why Your Business Needs SEO for Business Growth
- 7 Benefits of SEO for Small Business
- 5 Easy Ways To Enhance Customer Experience
- Fun Freebie Ideas for Small Businesses
- How to Monetize Your Blog From Day One as a Business Owner
- 9 Types of Web Design Services You Can Offer
- Explorer Brand Archetype Examples for Photographers - September 4, 2025
- Brand Values Examples (That Don’t Sound Like Everyone Else) - September 1, 2025
- 50+ Free Blog Ideas for Your Photography Business - August 11, 2025
8/07/22
Published On:
Krystianna Pietrzak






